※「名前アイコンを作る1」からの続きです。

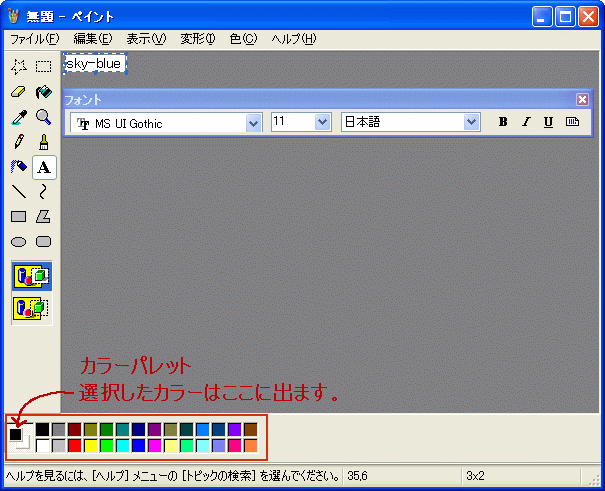
色は、下のカラーパレットから選択します。フォントの種類、大きさ、言語を選んだら、動かしたい文字を打ち込みます。(※ 文字が入りきらない場合は、大きさを変えてみましょう。)

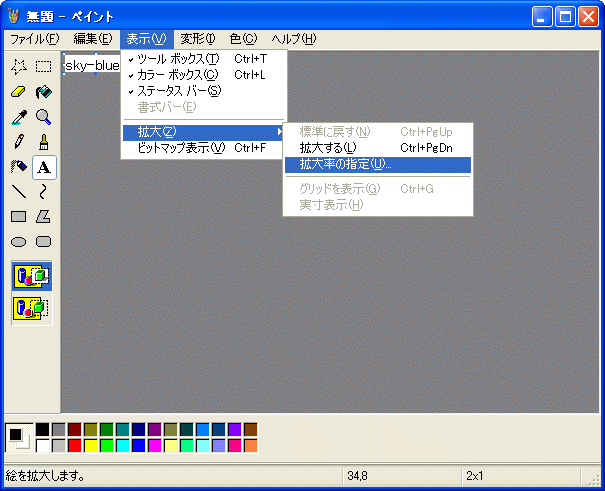
このままでは、作成しにくいので、キャンパスを拡大します。「表示」→「拡大」→「拡大率の指定」

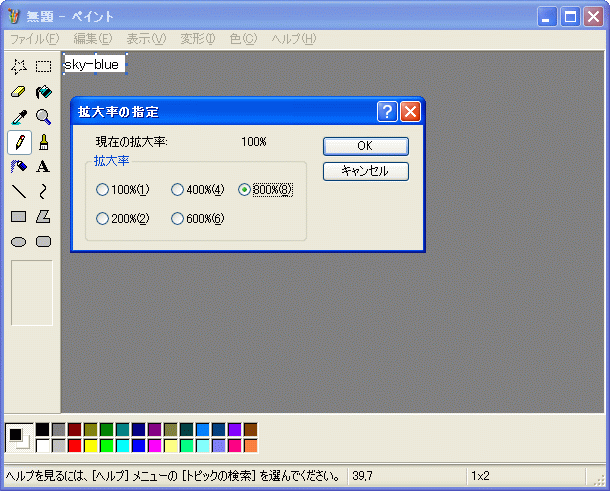
最大の800%に合わせ、「OK」ボタンをクリック。

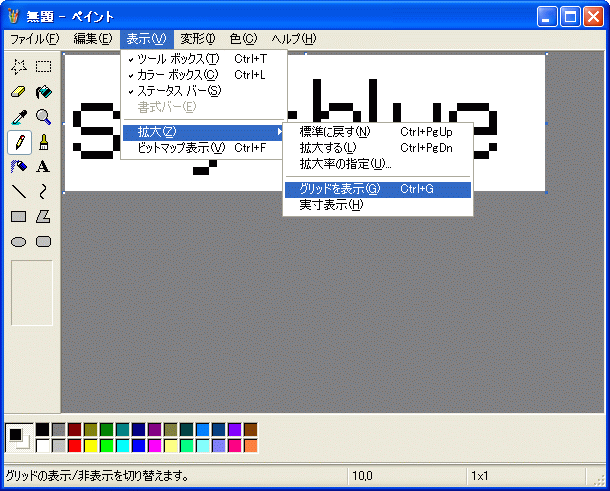
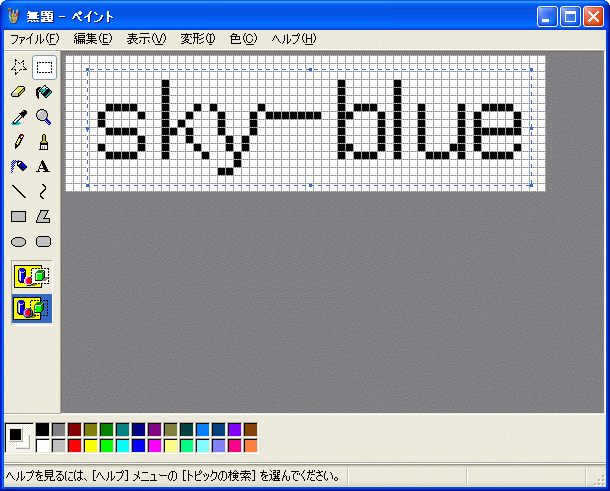
グリッドも入れます。「表示」→「拡大」→「グリッドを表示」をクリック。 1ピクセル単位のグリッド線が引けますので、それぞれの小さな四角を1つずつ塗っていく要領で絵を描いたり、色を塗ったりします。

点々の四角を押してテキスト全体を選択し、キャンパスの中央に移動させました。

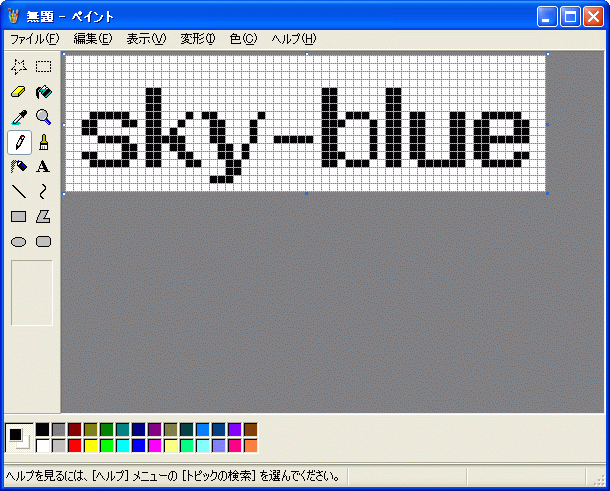
ペンツール(鉛筆の形をしたアイコン)を使って少し文字に肉付けをしました。
「名前アイコンを作る3」へお進みください。
